Performance is essential to the success and profitability of any online business. As a result, websites across industries are implementing a new performance-enhancing standard known as Progressive Web Apps (PWAs).
The front-end solution backed by Google seeks to give a high degree of performance regardless of device or network state. They accomplish this by boosting PWAs with dependable, quick, and entertaining native-app characteristics. PWAs are a relatively new notion for the vast majority of people, despite gaining considerable attention.
The greatest way to comprehend how a Progressive Web App differs from ordinary responsive websites is to examine some excellent examples of PWAs.
Here is a list of Progressive Web Apps from a variety of businesses, so that you can try the new web technology for yourself.














1. Starbucks
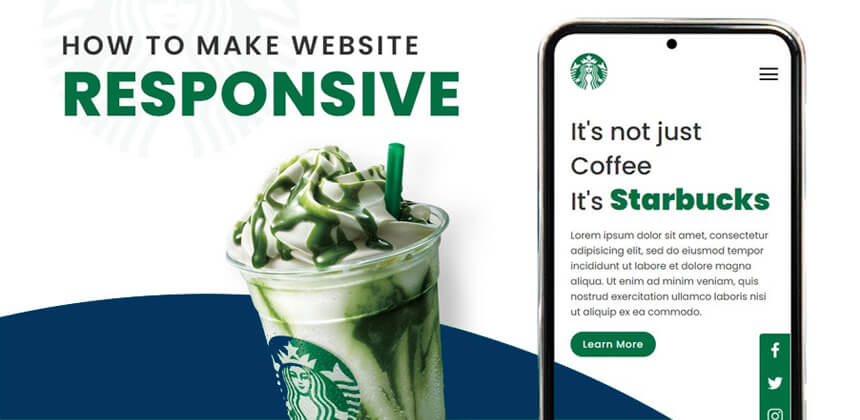
In an effort to make online ordering accessible and user-friendly for all of their consumers, Starbucks developed a PWA of the web-based ordering system that provides a similar experience to their existing native app. In other words, the Starbucks PWA's ability to operate in offline mode enables consumers to explore the menu, modify their orders, and add products to their shopping carts even when they are not connected to the internet. Once online, customers can examine pricing particular to their area and place their food and beverage orders. As the majority of the PWA is accessible without a network connection, it is ideal for clients who may have intermittent connectivity throughout the day or for emerging markets, such as rural regions, where connectivity is unreliable. Starbucks has already experienced considerable results since implementing the new ordering PWA. The PWA is 99.84 percent smaller than the existing iOS app for Starbucks, making the web app a fan favorite among users. As a result, the daily number of online users placing orders increased by a factor of two, with desktop users placing orders at almost the same rate as mobile users.
2. Debenhams
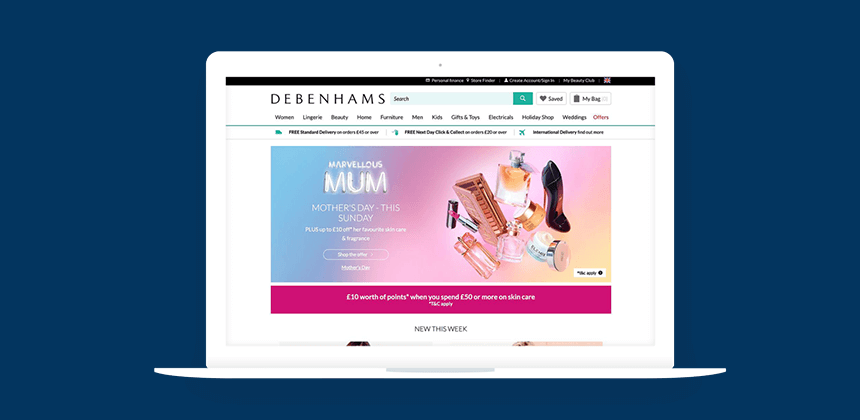
Debenhams cannot be overlooked when discussing brands that are redefining the shopping experience in the fashion industry. Even though their previous website had increased mobile traffic, the conversion rate on mobile devices was not increasing. Therefore, they determined it was time for a digital transition; otherwise, their digital and overall growth would soon stagnate. The company sought a solution that can provide a seamless experience for users, particularly on mobile devices. PWA was the solution for the Debenhams team. After converting their previous website to a PWA, their efforts were certainly worthwhile. They have improved the user experience by removing obstacles from the consumer journey, such as slow pages, difficult navigation, and confusing checkout. Overall, mobile revenue at Debenhams increased by 40 percent, while conversions increased by 20 percent.
3. BMW
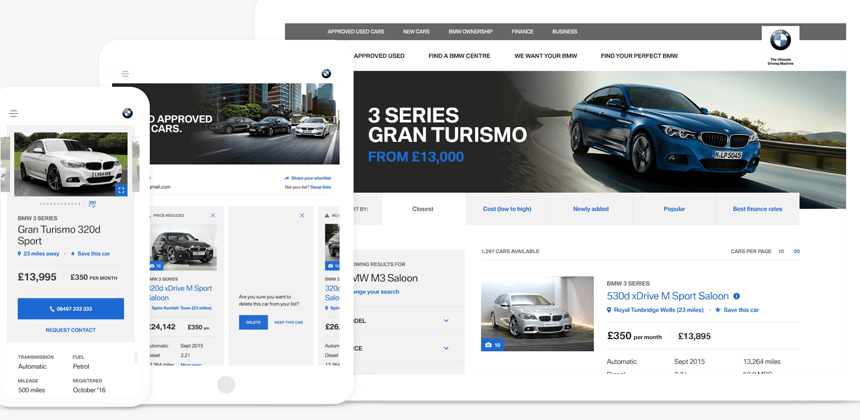
As a pioneering brand in the automobile business, BMW demonstrates its openness to new technology, whether with its automobiles or its website. To enhance the consumer experience, the brand aimed to produce interesting and high-quality material that matches its core beliefs. The new BMW's PWA provides consumers with a "wow" experience. The first thing that anyone would notice is the high-resolution photographs and videos, and with all of these elements, the website loads almost instantly (4X times faster than the old site). Following the formation of the PWA, its reports revealed additional astounding figures: A fourfold increase in consumers clicking through from the homepage to the BMW sales site; a fifty percent gain in mobile users, and forty-nine percent more site visits than the previous site.
4. Flipboard
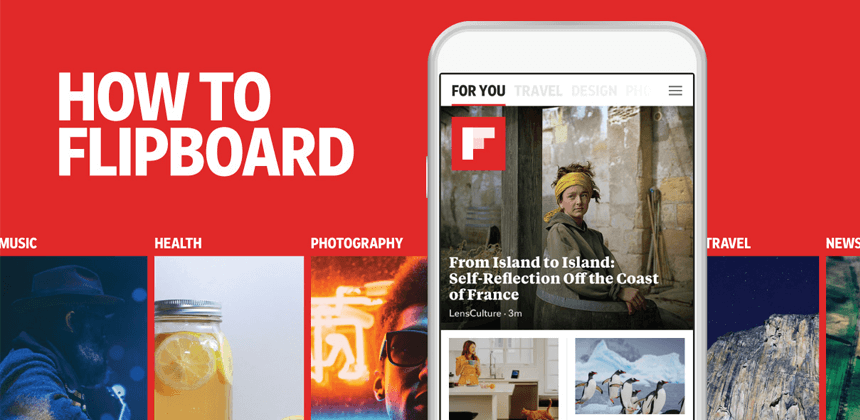
As the most popular social magazine in the world, Flipboard enables readers to track all relevant topics, news, and events in a single location. The website compiles news and articles from around the globe into a magazine format, based on the user's interests. Users of Flipboard can follow their preferred sources and store articles, photographs, and videos to their own Flipboard magazines to read later or to share. Flipboard is an excellent example of a PWA for online news. The PWA lowers data consumption to provide a clean and speedy surfing experience with an attractive interface. Prior to the release of their PWA, Flipboard was a mobile application that only ran on mobile devices. Consequently, the PWA now enables Flipboard to give a similar experience to their native app on the web, making it accessible to desktop users as well.
5. Soundslice
Soundslice is powerful web-based software for music education that revolutionizes how musicians study and practice music. The organization utilizes PWA to provide the highest music creation and education experiences. With its revolutionary music player, the PWA-based program allows learning a piece of music easier and more efficient for self-taught musicians. The Soundslice player enables users to read and listen to a piece of music on any device, be it a smartphone or a desktop computer with a large display. In addition, music instructors can use the platform to develop interactive music classes. With an emphasis on learning through recordings, Soundslice also sells courses and transcriptions in its online store.
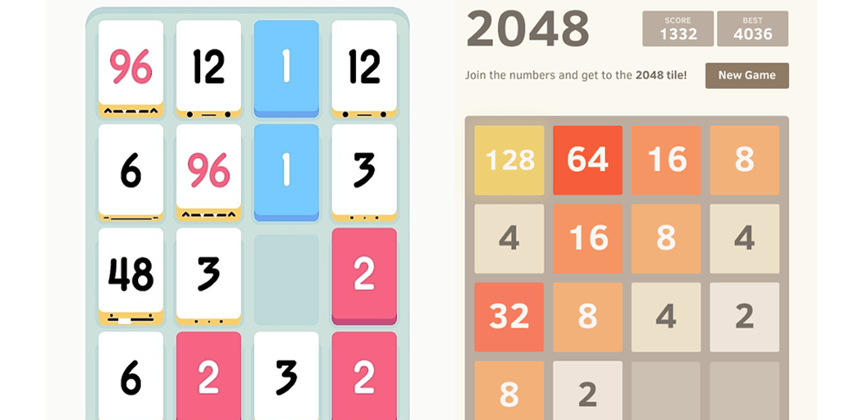
6. 2048 Game
In 2014, the puzzle game 2048 was published as a free app for Android and iOS. In less than a week following its release, more than 4 million people had joined the site. The game is easy and highly addictive. The objective of this game, which has been dubbed "Candy Crush for math nerds," is to assemble blocks with identical numbers until they reach 2048. A PWA version of 2048game.com is made available so that players can gain fast access from any web browser. With its fluid transitions and full-screen appearance, it is difficult to distinguish the PWA from its native app version. Additionally, the 2048 PWA is fully playable offline.
7. MakeMyTrip
MakeMyTrip.com is an excellent example of a PWA. The top travel firm in India receives over eight million monthly visits, with two-thirds of them coming from mobile devices. As mobile became the most popular booking channel for MakeMyTrip consumers, they designed a PWA that provided a streamlined, dependable, and polished mobile-web experience. PWA's new experience reduces page-load times by 38%, which has made conversion rates triple. MakeMyTrip increased user sessions by 160 percent and decreased the bounce rate by 20 percent in comparison to their previous mobile site.
8. Uber
The Uber website was rebuilt from start as a PWA to give a booking experience comparable to the native mobile application as the company expands into new markets. The Uber PWA is intended to facilitate car booking over slow 2G networks. The PWA is great for riders whose handsets are not compatible with the native Uber app. Uber has enabled quick trip requests regardless of location, network speed, or device by integrating a native experience within an ultra-lightweight web application. The basic app's 50-kilobyte size allows it to load in three seconds on 2G networks.
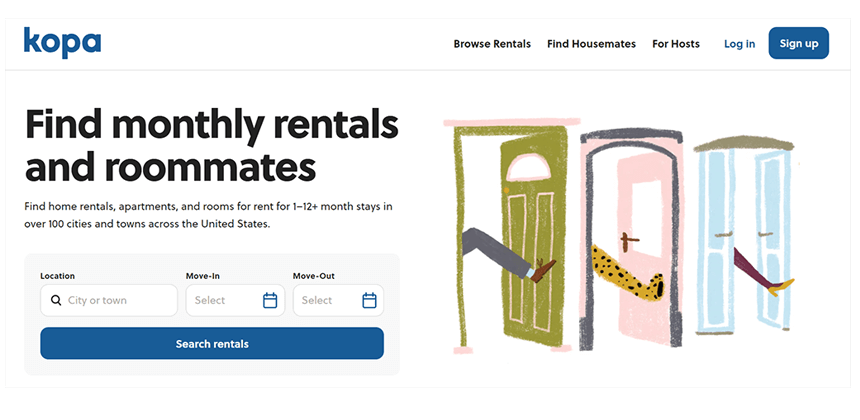
9. Kopa (Padpiper)
Kopa (formerly known as Padpiper) is a platform that helps students locate reliable lodging for school terms and internships, and enables landlords to swiftly discover suitable tenants. In actuality, the portal currently serves 9000 schools and has more than 100 entries on its PWA. They have certified landlords and listing reviews to save students time in their search for the ideal housing situation. Once students have entered their workplace address, they can access instructions to work from each result listing. The web application can help connect students with co-op classmates or those who are working in their vicinity.
10. Pinterest
With an emphasis on international expansion, Pinterest's new mobile web experience was built from the ground up as a PWA. Due to poor performance on mobile, only 1% of the social network's mobile users convert into sign-ups, logins, or app installs. Realizing that there was a tremendous chance to boost conversion, they rebuilt the mobile web utilizing PWA technology, which resulted in several good outcomes: Compared to the prior mobile web, time spent is up 40 percent, user-generated ad income is up 44 percent, and core engagements are up 60 percent.
11. Yummly
Yummly is a smart food discovery platform that learns a user's preferences, nutritional needs, skill level, and other factors to offer tailored recipes, shopping lists, and one-hour grocery delivery. In addition to its native Android and iOS apps, Yummly is also available as a PWA on web browsers. The Yummly PWA offers a search engine for food, cooking, and recipes, similar to its native site. It provides customers with access to over one million recipes drawn from leading food websites, specialty blogs, and local food manufacturers. You can also filter the search results based on ingredient, diet, time, allergy, price, nutrition, cuisine, taste, and other factors.
12. Spotify
Your preferred music player now utilizes PWA technology. Due to a dispute between Spotify and Apple involving Apple's 30 percent app store commission, Spotify deemed it a good moment to begin developing a PWA version of their app, as have many other major firms. The PWA version is significantly faster than its native-app equivalent and features an adaptive user interface with a background that changes as the user navigates through the app. Similar to many other PWAs, users are invited to add the Spotify PWA to their home screen, making it more accessible and comparable to its other incarnations.Conclusion - Should you invest in PWA Development
Do you recall the lean startup methodology? As a mobile touchpoint, a progressive web app can provide your team with the flexibility to test conversions before a native app project consumes a year's worth of resources. According to the case studies you've read, consumers desire the software's functionality without the time-consuming installation. Our experience has shown that clients that choose to invest in a PWA:-
• In order to acquire new customers, they want to take advantage of their SEO position
• No need for advanced native app features
• I will do everything in my power to avoid 30% app store commissions
• Budgets for mobile development are limited
• PWA results
• Many industries benefit from progressive web apps.


Shivam Sharma
About the Author
With over 13 years of experience in software development, I am the Founder, Director, and CTO of Zestminds, an IT agency specializing in custom software solutions, AI innovation, and digital transformation. I lead a team of skilled engineers, helping businesses streamline processes, optimize performance, and achieve growth through scalable web and mobile applications, AI integration, and automation.
Stay Ahead with Expert Insights & Trends
Explore industry trends, expert analysis, and actionable strategies to drive success in AI, software development, and digital transformation.



