How our Mobile App Development Process Help us Deliver Apps Successfully

Introduction: There are hundreds of new android applications released every day on the Apple And Google App Stores. There are sports, social networking applications, as well as eCommerce apps among these mobile applications. For Mobile app development, each of these must share a consistent mobile application development process. While each app is unique and its methodologies are continually changing, it is a reasonably standard process for creating mobile apps. The concept, plan, design, growth, implementation, and post-launch phases are usually included in the mobile development process.
Mobile app development services are some parallels in terms of app creation between the multiple systems; developing for iOS vs. programming for Android necessitates software development kits (SDKs) and technology turning the gun. Although Apple makes iOS primarily for their gadgets, Google has made Android accessible to several other companies if they follow certain conditions, such as shipping devices with certain Android phones. Targeting each of these channels allows developers to create applications for hundreds of users.
 Discovery and Market Research
Mobile app developers have been developed; it’s indeed critical to devote time and resources to conducting a thorough market analysis and determining the project's viability. Market analysis may also lead to the development of fresh concepts.
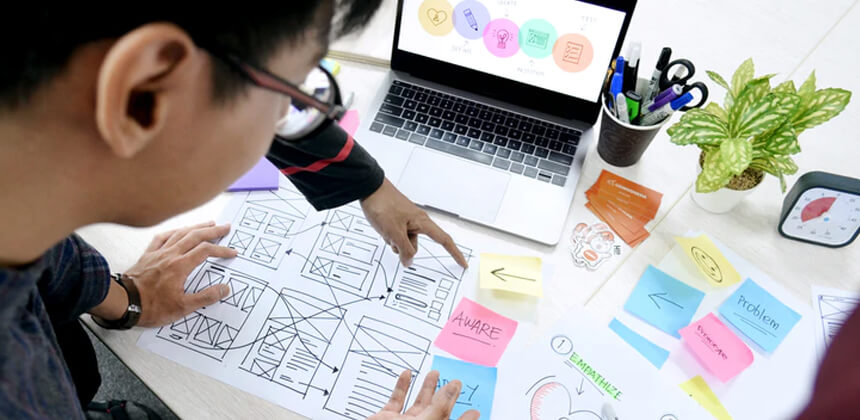
App Design (UX/UI)
The performance of any mobile app is determined by two important considerations: the user interface (UI) & experience design (UX). When UI design is concerned with the digital format in which the app is manifested to the consumer, UX design is concerned with various aspects of human communication with the application.
App Development
The specific reality and code of the app are the cover point. They are creating the development platform (which involves ways to do basic testing), designing different lines of code, worth a try, and producing the app that can be downloaded and checked are all part of the production process.
App Testing & QA
Another crucial stage in the creation of a smartphone device is screening. Testing measures the app's consistency and provides an estimate of how good or poor the app is. In several ways, the system testing and indeed the production stage can overlap, depending on how the manufacturing is designed and implemented.
Discovery and Market Research
Mobile app developers have been developed; it’s indeed critical to devote time and resources to conducting a thorough market analysis and determining the project's viability. Market analysis may also lead to the development of fresh concepts.
App Design (UX/UI)
The performance of any mobile app is determined by two important considerations: the user interface (UI) & experience design (UX). When UI design is concerned with the digital format in which the app is manifested to the consumer, UX design is concerned with various aspects of human communication with the application.
App Development
The specific reality and code of the app are the cover point. They are creating the development platform (which involves ways to do basic testing), designing different lines of code, worth a try, and producing the app that can be downloaded and checked are all part of the production process.
App Testing & QA
Another crucial stage in the creation of a smartphone device is screening. Testing measures the app's consistency and provides an estimate of how good or poor the app is. In several ways, the system testing and indeed the production stage can overlap, depending on how the manufacturing is designed and implemented.
 It's now or never to complete the most critical element of your trip. Market research reveals the market's actual need or interest; thus, you can tweak your concept, and the analysis will provide you with a simple list of criteria that will help you organize your work.
Step 3: Build Your App’s Wireframe
It's now or never to complete the most critical element of your trip. Market research reveals the market's actual need or interest; thus, you can tweak your concept, and the analysis will provide you with a simple list of criteria that will help you organize your work.
Step 3: Build Your App’s Wireframe
 Once you've compiled your list of ideas, it is indeed time to give them form with wireframes. Mobile app development phases can be considered a model for your program. This will demonstrate the look and feel of your app and its features. It will also assist you in comprehending the application's appearance and functionality.
Step 4: Platform Choice
Once you've compiled your list of ideas, it is indeed time to give them form with wireframes. Mobile app development phases can be considered a model for your program. This will demonstrate the look and feel of your app and its features. It will also assist you in comprehending the application's appearance and functionality.
Step 4: Platform Choice
 We’ll assist you in making the best choice among the different platforms for mobile application development phases.
Step 5: Development
We’ll assist you in making the best choice among the different platforms for mobile application development phases.
Step 5: Development
 It is indeed time to give your fantasy project a proper framework if your smartphone app concept passes the system testing. This treatment entails. It's a way to send your design project a proper framework if your smartphone app concept passes the system testing. This procedure includes both the coding and the actual implementation of the program.
Step 6: Test Your App And Improve
It is indeed time to give your fantasy project a proper framework if your smartphone app concept passes the system testing. This treatment entails. It's a way to send your design project a proper framework if your smartphone app concept passes the system testing. This procedure includes both the coding and the actual implementation of the program.
Step 6: Test Your App And Improve
 Having a source code process in place during production ensures there were no giant bugs left to fix at the end. Here is our project development, which involves functional testing as a daily part of the design.
Step 7: Launch A Beta Version Of Your App
Current owners will be attracted to a beta version of any product, which is crucial in bringing the smartphone app viral. Early investors have a wealth of information about the benefits and drawbacks of your software. Their feedback and ratings will also assist you in determining the application's acceptance & order.
Step 8: Launching Your App
Your application has been planned, reviewed, & developed by you. Now it's time to upload it to the Play Store or the iPhone App.
Step 9: Post Launch Activity
Following the launch of your smartphone device, and the next most important move is to market it. There is no way for people to use your software if they are unaware of it. Consider producing appealing and insightful videos that illustrate your app's capabilities to help spread the word and inspire people to try it.
Having a source code process in place during production ensures there were no giant bugs left to fix at the end. Here is our project development, which involves functional testing as a daily part of the design.
Step 7: Launch A Beta Version Of Your App
Current owners will be attracted to a beta version of any product, which is crucial in bringing the smartphone app viral. Early investors have a wealth of information about the benefits and drawbacks of your software. Their feedback and ratings will also assist you in determining the application's acceptance & order.
Step 8: Launching Your App
Your application has been planned, reviewed, & developed by you. Now it's time to upload it to the Play Store or the iPhone App.
Step 9: Post Launch Activity
Following the launch of your smartphone device, and the next most important move is to market it. There is no way for people to use your software if they are unaware of it. Consider producing appealing and insightful videos that illustrate your app's capabilities to help spread the word and inspire people to try it.
 Stage: Discovery
When assembling a group of designers or approaching an outsourcing application development firm, the first step was to provide as many specifics about the process as possible. Top mobile app developers should feel potential pitfalls and either prevent or nullify them if your project summary is more comprehensive.
Sketch your idea: Numerous companies, including Mind Production companies, are using the Lean Canvas to consider making the discovery stage more straightforward and helpful. A Lean Canvas is indeed a table where users fill in data about their idea, the issue their software would then solve, the partial answer you've kept coming up with, and much more.
Learn about your customer: Good mobile app creation hinges on getting to know your customers. Who is going to buy your item? What country do they hail from, what can they do, how do they utilize their smartphones? Create a broad identity of a consumer experiencing the issue that your app is attempting to solve.
Create a navigation concept: A low-fidelity prototype is another term for this. It's not quite a fully functioning app; it's simply a representation of the device that serves one purpose: to ensure that you and one's team see the service in the same light. A navigation definition is a sequence of pictures representing how the links between monitors or websites will operate each of the platforms for which the app is being created.
Stage: Discovery
When assembling a group of designers or approaching an outsourcing application development firm, the first step was to provide as many specifics about the process as possible. Top mobile app developers should feel potential pitfalls and either prevent or nullify them if your project summary is more comprehensive.
Sketch your idea: Numerous companies, including Mind Production companies, are using the Lean Canvas to consider making the discovery stage more straightforward and helpful. A Lean Canvas is indeed a table where users fill in data about their idea, the issue their software would then solve, the partial answer you've kept coming up with, and much more.
Learn about your customer: Good mobile app creation hinges on getting to know your customers. Who is going to buy your item? What country do they hail from, what can they do, how do they utilize their smartphones? Create a broad identity of a consumer experiencing the issue that your app is attempting to solve.
Create a navigation concept: A low-fidelity prototype is another term for this. It's not quite a fully functioning app; it's simply a representation of the device that serves one purpose: to ensure that you and one's team see the service in the same light. A navigation definition is a sequence of pictures representing how the links between monitors or websites will operate each of the platforms for which the app is being created.

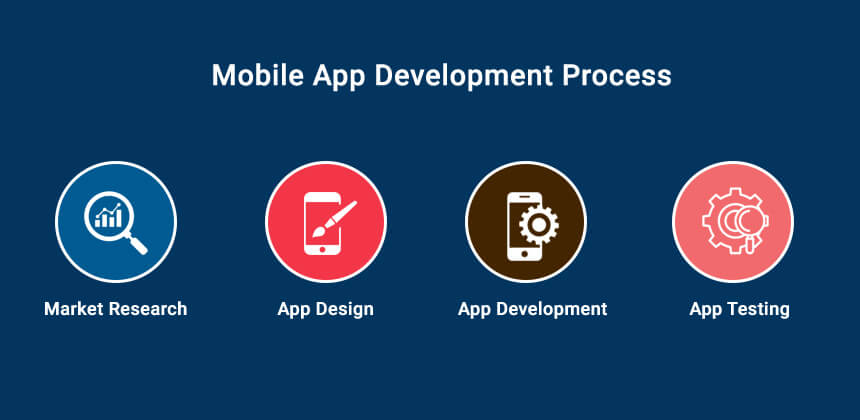
Mobile App Development Process – From Ideation to Launch
Mobile app development stages have changed how business is done at a quicker pace than we might have imagined. Whether it's booking a flight or arranging hotels, buying groceries or beverages, and paying the bills, mobile apps make the process simpler and more effective. As a result, the widespread use of mobile apps is increasingly growing. On the other hand, having a smartphone device is rapidly becoming a prerequisite for companies. In a nutshell, making an app creates new avenues for business expansion.4 Key Stages of Mobile App Development Process
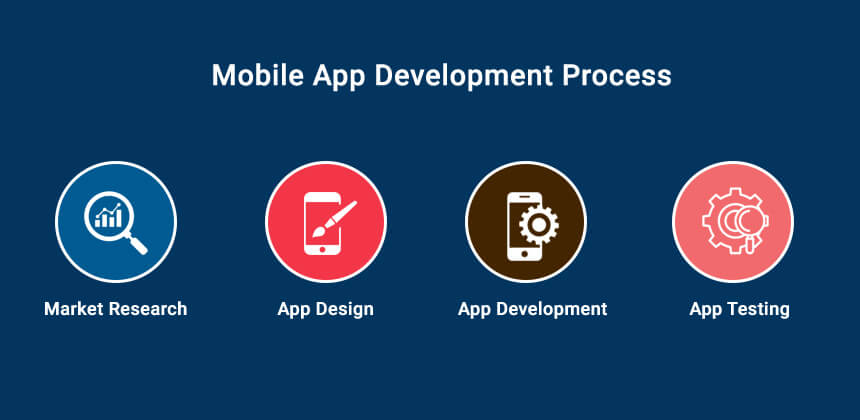
 Discovery and Market Research
Mobile app developers have been developed; it’s indeed critical to devote time and resources to conducting a thorough market analysis and determining the project's viability. Market analysis may also lead to the development of fresh concepts.
App Design (UX/UI)
The performance of any mobile app is determined by two important considerations: the user interface (UI) & experience design (UX). When UI design is concerned with the digital format in which the app is manifested to the consumer, UX design is concerned with various aspects of human communication with the application.
App Development
The specific reality and code of the app are the cover point. They are creating the development platform (which involves ways to do basic testing), designing different lines of code, worth a try, and producing the app that can be downloaded and checked are all part of the production process.
App Testing & QA
Another crucial stage in the creation of a smartphone device is screening. Testing measures the app's consistency and provides an estimate of how good or poor the app is. In several ways, the system testing and indeed the production stage can overlap, depending on how the manufacturing is designed and implemented.
Discovery and Market Research
Mobile app developers have been developed; it’s indeed critical to devote time and resources to conducting a thorough market analysis and determining the project's viability. Market analysis may also lead to the development of fresh concepts.
App Design (UX/UI)
The performance of any mobile app is determined by two important considerations: the user interface (UI) & experience design (UX). When UI design is concerned with the digital format in which the app is manifested to the consumer, UX design is concerned with various aspects of human communication with the application.
App Development
The specific reality and code of the app are the cover point. They are creating the development platform (which involves ways to do basic testing), designing different lines of code, worth a try, and producing the app that can be downloaded and checked are all part of the production process.
App Testing & QA
Another crucial stage in the creation of a smartphone device is screening. Testing measures the app's consistency and provides an estimate of how good or poor the app is. In several ways, the system testing and indeed the production stage can overlap, depending on how the manufacturing is designed and implemented.
A Step-By-Step Guide To Mobile App Development
Step 1: Confirming On The Idea Until you begin, answer the following questions to ensure that you're not just marrying the mistaken opinion and that the idea is worthwhile for your work and exertion. App objective: What motivates you to develop a mobile application? Is that really necessary in your company? Is the idea acceptable or a good match for your organization’s needs or intended audience? Will you have ample funds to encourage it? Target Audience: Who do you want to reach out to? And are the consumers who may be interested? App USP: What are the main features of the app? What is the application's main selling point? So why would your target audience download and use your app? How can you set yourself apart? Study of Competitors: Who are the rivals? Do they have something similar? If so, do you think your solution to the dilemma is more robust than average? Step 2: Market Research It's now or never to complete the most critical element of your trip. Market research reveals the market's actual need or interest; thus, you can tweak your concept, and the analysis will provide you with a simple list of criteria that will help you organize your work.
Step 3: Build Your App’s Wireframe
It's now or never to complete the most critical element of your trip. Market research reveals the market's actual need or interest; thus, you can tweak your concept, and the analysis will provide you with a simple list of criteria that will help you organize your work.
Step 3: Build Your App’s Wireframe
 Once you've compiled your list of ideas, it is indeed time to give them form with wireframes. Mobile app development phases can be considered a model for your program. This will demonstrate the look and feel of your app and its features. It will also assist you in comprehending the application's appearance and functionality.
Step 4: Platform Choice
Once you've compiled your list of ideas, it is indeed time to give them form with wireframes. Mobile app development phases can be considered a model for your program. This will demonstrate the look and feel of your app and its features. It will also assist you in comprehending the application's appearance and functionality.
Step 4: Platform Choice
 We’ll assist you in making the best choice among the different platforms for mobile application development phases.
Step 5: Development
We’ll assist you in making the best choice among the different platforms for mobile application development phases.
Step 5: Development
 It is indeed time to give your fantasy project a proper framework if your smartphone app concept passes the system testing. This treatment entails. It's a way to send your design project a proper framework if your smartphone app concept passes the system testing. This procedure includes both the coding and the actual implementation of the program.
Step 6: Test Your App And Improve
It is indeed time to give your fantasy project a proper framework if your smartphone app concept passes the system testing. This treatment entails. It's a way to send your design project a proper framework if your smartphone app concept passes the system testing. This procedure includes both the coding and the actual implementation of the program.
Step 6: Test Your App And Improve
 Having a source code process in place during production ensures there were no giant bugs left to fix at the end. Here is our project development, which involves functional testing as a daily part of the design.
Step 7: Launch A Beta Version Of Your App
Current owners will be attracted to a beta version of any product, which is crucial in bringing the smartphone app viral. Early investors have a wealth of information about the benefits and drawbacks of your software. Their feedback and ratings will also assist you in determining the application's acceptance & order.
Step 8: Launching Your App
Your application has been planned, reviewed, & developed by you. Now it's time to upload it to the Play Store or the iPhone App.
Step 9: Post Launch Activity
Following the launch of your smartphone device, and the next most important move is to market it. There is no way for people to use your software if they are unaware of it. Consider producing appealing and insightful videos that illustrate your app's capabilities to help spread the word and inspire people to try it.
Having a source code process in place during production ensures there were no giant bugs left to fix at the end. Here is our project development, which involves functional testing as a daily part of the design.
Step 7: Launch A Beta Version Of Your App
Current owners will be attracted to a beta version of any product, which is crucial in bringing the smartphone app viral. Early investors have a wealth of information about the benefits and drawbacks of your software. Their feedback and ratings will also assist you in determining the application's acceptance & order.
Step 8: Launching Your App
Your application has been planned, reviewed, & developed by you. Now it's time to upload it to the Play Store or the iPhone App.
Step 9: Post Launch Activity
Following the launch of your smartphone device, and the next most important move is to market it. There is no way for people to use your software if they are unaware of it. Consider producing appealing and insightful videos that illustrate your app's capabilities to help spread the word and inspire people to try it.
Mobile App Development Process for Launching Successful Apps in 2021
 Stage: Discovery
When assembling a group of designers or approaching an outsourcing application development firm, the first step was to provide as many specifics about the process as possible. Top mobile app developers should feel potential pitfalls and either prevent or nullify them if your project summary is more comprehensive.
Sketch your idea: Numerous companies, including Mind Production companies, are using the Lean Canvas to consider making the discovery stage more straightforward and helpful. A Lean Canvas is indeed a table where users fill in data about their idea, the issue their software would then solve, the partial answer you've kept coming up with, and much more.
Learn about your customer: Good mobile app creation hinges on getting to know your customers. Who is going to buy your item? What country do they hail from, what can they do, how do they utilize their smartphones? Create a broad identity of a consumer experiencing the issue that your app is attempting to solve.
Create a navigation concept: A low-fidelity prototype is another term for this. It's not quite a fully functioning app; it's simply a representation of the device that serves one purpose: to ensure that you and one's team see the service in the same light. A navigation definition is a sequence of pictures representing how the links between monitors or websites will operate each of the platforms for which the app is being created.
Stage: Discovery
When assembling a group of designers or approaching an outsourcing application development firm, the first step was to provide as many specifics about the process as possible. Top mobile app developers should feel potential pitfalls and either prevent or nullify them if your project summary is more comprehensive.
Sketch your idea: Numerous companies, including Mind Production companies, are using the Lean Canvas to consider making the discovery stage more straightforward and helpful. A Lean Canvas is indeed a table where users fill in data about their idea, the issue their software would then solve, the partial answer you've kept coming up with, and much more.
Learn about your customer: Good mobile app creation hinges on getting to know your customers. Who is going to buy your item? What country do they hail from, what can they do, how do they utilize their smartphones? Create a broad identity of a consumer experiencing the issue that your app is attempting to solve.
Create a navigation concept: A low-fidelity prototype is another term for this. It's not quite a fully functioning app; it's simply a representation of the device that serves one purpose: to ensure that you and one's team see the service in the same light. A navigation definition is a sequence of pictures representing how the links between monitors or websites will operate each of the platforms for which the app is being created.
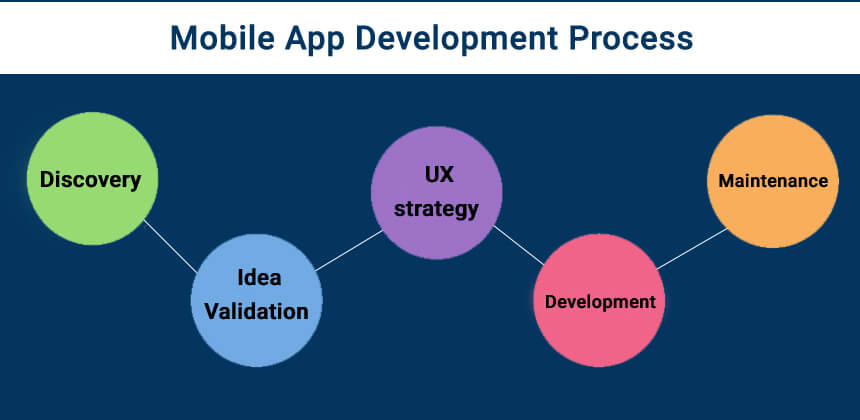
Stage: Idea validation
Idea validation is the first step in the application development process, and it ensures that the project does not fail. To demonstrate an idea's value, idea validation utilizes various sources. Whenever it comes to concept validation, there are many steps to take, and based on the location of the product you're creating, you can miss several. Conduct direct research: That's never a bad idea to browse at existing apps from the app store to see who's competing in your classification as well as how they tackle the problem you're attempting to solve (if anyone is dealing with it at all). Survey target users: On the other hand, samples are not always the most accurate data source, so you'll want to mix them with another form. Trying to communicate with your potential buyers, one on either side, not only helps you to confirm the concept, but it also offers the first bits of input, revealing the parameters your target audience needs to evaluate whether or not they're willing to pay, thus establishing a reputation for your product. Research search queries: Conduct global search query research: This all depends on the product you're operating on and the team you're operating with, but conducting universal relevant search research can be helpful at times. It will assist you in determining whether or not someone is searching for a solution to this issue your software solves. Run promos and ads: There are not advertisements for micropayments but rather advertisements to make your business and product more accessible. Conduct a Campaign on Facebook and see how many people are interested in what you're offering. Validate the concept prototype: During the initial cycle, users sketched a design prototype to ensure that a particular team knows the idea the same way they do. Now it's time to see if it accomplishes its mission in the presence of your target audience. Build a medium-fidelity prototype: A application development process necessitates a wide range of different prototypes, which you must test at each point. Medium-fidelity prototypes are somewhat more complicated than low-fidelity prototypes, but they're just not complete applications. Build an MLP: Create an MLP: An MLP, or minimal lovable item, is the last step throughout the concept validation process and the first usable prototype. An MLP is equivalent to an MVP — a minimum viable product — except that rather than providing the bare minimum of features, and you focus on your product's particular element.Stage: UX strategy
It is indeed finally time to get serious about UX architecture. The third stage of the mobile application development product life cycle entails meticulously designing the user interface. Users can do it in various ways, and you focus on your product’s particular element; you can choose one that appeals to you the most. Now that you have all of your data organized, it's time to make that mockup. It would be a high-fidelity prototype next term. High-fidelity prototype: High-fidelity samples provide comprehensive designs of either the Ui / Ux design. They’ll be interactive, so the test group can check out the functionality or get a sense of a more sumptuous feel.Stage: Design and development
Designers use the Agile approach at Mind Studios. A mobile app development phase is split into tasks per burst, as per Agile. Top mobile app developers take a two-week duration where a portion of the production work is done. The expected work plan contrasts with the work completed at the end of a sprint. Tasks are scheduled in the order that will allow you to complete your product, whether it's a smartphone version or a web, as rapidly as feasible. Front end: The front end is the part of the software that customers see — the interface, the graphic design, and everything else that we think of, like the app. You'll use a programming language depending on the product you use (iOS, Android, Browsers, or the internet): Overarching goal or Swift for iOS google applications, Java / Kotlin for Android native apps. Back end: On the other hand, the back end is the brains behind a product's features. A back end is just what keeps it together, handles contact with both the servers and retains the organizational rationale, even though the user doesn't have it. Testing: Testing isn't just for the project’s design phase; you'll do that from the prototypes onwards. And besides, that's why prototypes exist: to equate whatever you've got to the planned outcomes.Stage: Support and maintenance
Each app must have a support network where users can seek help if they question the software. The mobile app development strategy of the customer service team should have a consistent structure in place for reacting to inquiries. You'll want to make any improvements to the software until your support team has a better understanding of your customers’ needs. The term "maintenance" refers to this stage of the design and development process.Conclusion
The process of creating a mobile app can seem daunting and time-consuming. There are several steps to take, and tough choices must be taken along the way. Mobile app development companies are very satisfying and can also be very profitable. There may also be a desire to skip steps in this method, but this guide is based on decades of work expertise dealing with device owners who wanted to put it on hold. You're in trouble whether you're working during your next (or first) smartphone device or need assistance with one or both of these moves. During the process, application developers are welcome to contact Zestminds. We have the right team & experience to deliver a great smartphone app whether you're a startup or a Top multinational business. Please don't hesitate to contact us right away by mailing us at contact@zestminds.com. We will be more than happy to assist you.

Shivam Sharma
About the Author
With over 13 years of experience in software development, I am the Founder, Director, and CTO of Zestminds, an IT agency specializing in custom software solutions, AI innovation, and digital transformation. I lead a team of skilled engineers, helping businesses streamline processes, optimize performance, and achieve growth through scalable web and mobile applications, AI integration, and automation.
Stay Ahead with Expert Insights & Trends
Explore industry trends, expert analysis, and actionable strategies to drive success in AI, software development, and digital transformation.